We don’t have a Christmas tree in our apartment. But in today’s world, this is what Augmented Reality is for, right? Therefore, I decided to create an AR Christmas Tree in 5 minutes. This also gave me an opportunity to check out the new Google ARCore Developer Preview 2.
Christmas Tree 3D Model
First off, you need a 3D model of a Christmas tree. Two of the most accessible sources are Google Poly and Microsoft Remix 3D. Sticking to models created directly by Google and Microsoft, these two are the choices:


I decided to go with the version of Google for this app.
Preparing the Device
Next, make sure your compatible Android phone (currently still only the Google Pixel and Samsung Galaxy S8) has the latest ARCore Preview 2 apk installed. Use the following command:
adb install -r -d arcore-preview2.apk
For more details, check out the Getting Started with Unity guide.
Adapting the ARCore Example
To stick to the maximum time of 5 minutes, I’m not creating an own project, but will simply modify the HelloAR example contained in the ARCore SDK for Unity.
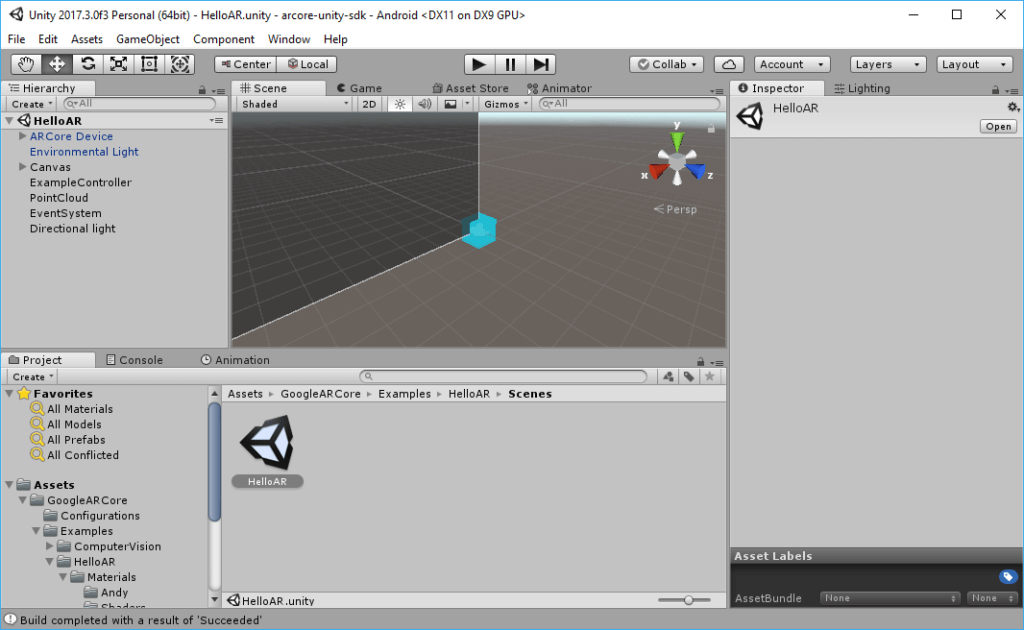
Clone the GIT repository to your PC and open the folder in Unity 2017.3.
In the “Project” browser, open the scene: Assets > GoogleARCore > Examples > HelloAR > Scenes > HelloAR.
Poly Toolkit for Unity
We will directly load the Christmas tree model from Poly using the Poly Toolkit for Unity. Download the latest unitypackage of the tool and import it to your project.
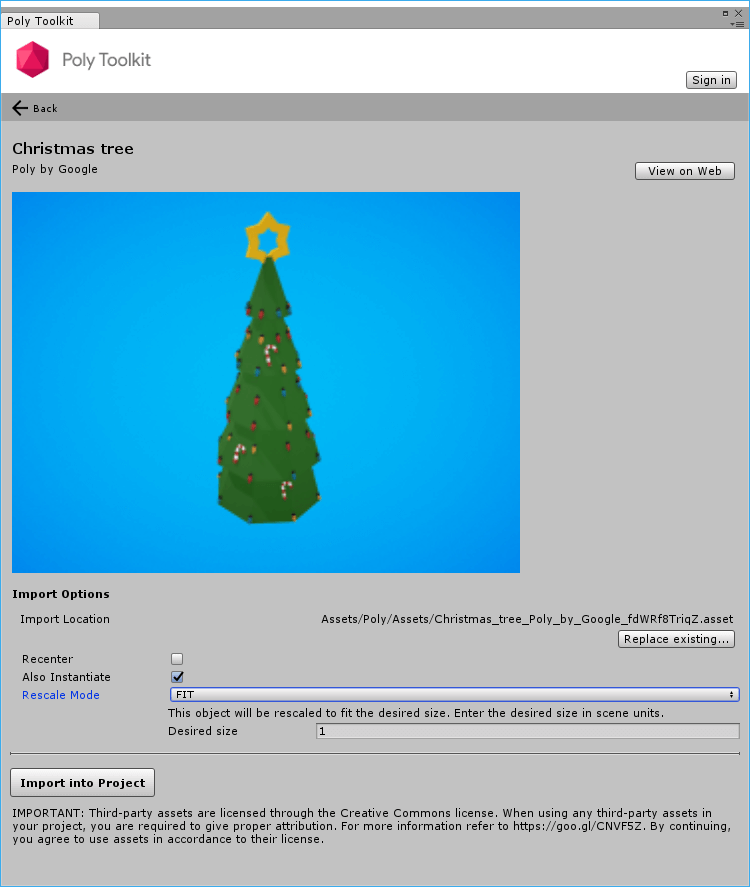
Next, open the “Poly Assets Browser” through Poly > Browse assets. Search for the Christmas tree.
For the best results, deselect “Recenter”. The original model has the center already defined at the bottom of the tree. We want to keep that, instead of having the center of the object in the middle of the tree – which would cause half of the tree to be below the floor.
Also, change the “Rescale Mode” to “FIT” to ensure that the object size is appropriate for our scene. We can leave “Also Instantiate” on for now, so that we can see how the object would look in our scene.
Finally, click on “Import into Project”. This automatically downloads the model and textures and creates a Unity prefab. That’s exactly what we need.
Integrating the Christmas Tree
The scene dynamically instantiates the Android robot mascot dynamically. How to replace that with our Christmas tree model?
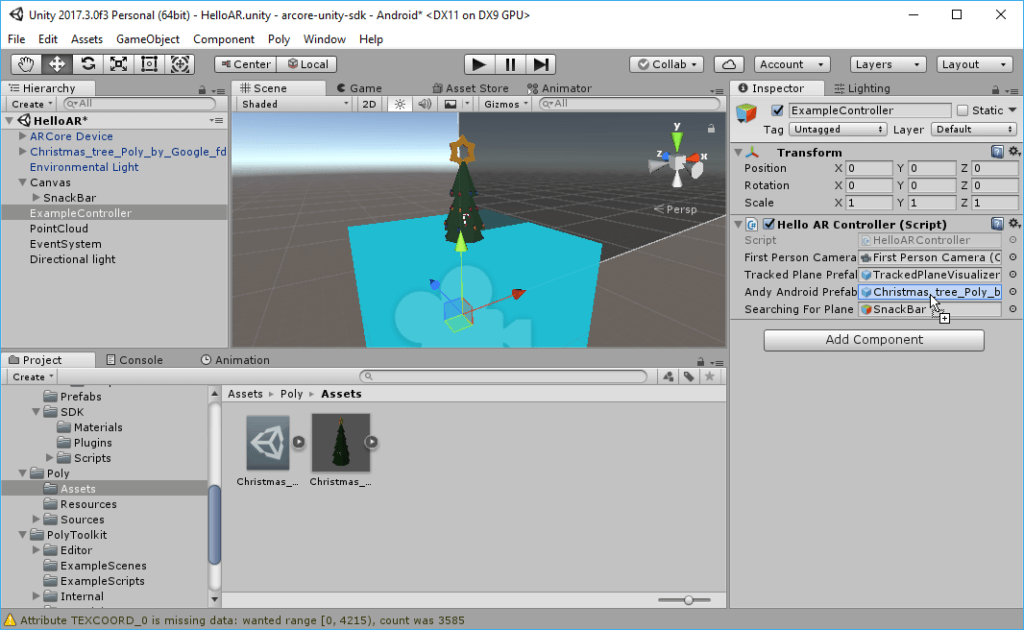
The “ExampleController” game object in the scene points to the “HelloARController” script. This encapsulates the interaction and references the prefab that is instantiated when the user taps on a surface plane. Therefore, we simply need to replace this prefab with our Christmas tree.
Drag and drop the imported prefab from Assets > Poly >Assets into the controller parameters.
Afterwards, delete the visible 3D model instance from the scene. The Christmas tree will only be dynamically instantiated at run-time.
Augmented Reality Christmas Tree
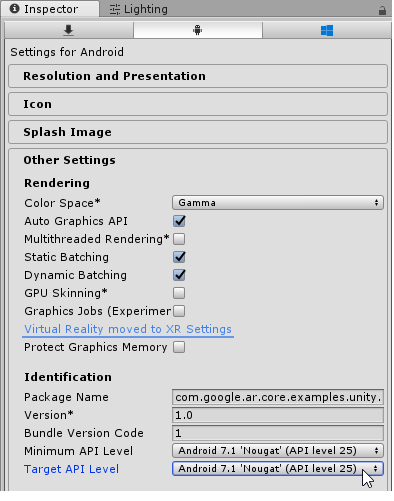
We’re ready to test the final app! The final check is to go to File > Build Settings… > Player Settings…. Check that the Android SDK referenced in Other Settings > Identification > Minimum API Level is installed on your system. I don’t have the Android 7.0 SDK installed that was the preset, but had to change it to Android 7.1.
Afterwards, click on File > Build & Run to compile the app and launch it on your phone.
Congratulations, you now have your own, augmented reality Christmas tree in your apartment!