The blog post from Google sounds intriguing – 20% to 30% better JPEG image compression at the same visual quality through the Guetzli encoder. That has potential for a huge speed increase of websites.
While there are of course a lot of other better image formats around than JPEG (e.g., WebP or JPEG 2000), time has shown that it’s more or less impossible for them to gain any traction. It’s a pity, but on the other hand ensures that pretty much every device available on the market right now can load and show all websites.
Testing Guetzli!
To check the new Guetzli JPEG encoder out myself, I downloaded the binary executable of v1.0 and put it through some very quick tests.
As input image I used one of my favourite images from the recent trip to Sri Lanka – a beautiful landscape shot that contains an amazing level of detail. The original image from the Sony DSC-RX100 Mark II camera was 20 Megapixel, saved at the best available JPEG quality measuring at a whopping 17,1 MB.
As the Guetzli encoder isn’t optimized for pre-jpeg-encoded images, and to keep the processing time at a reasonable level, I resized the image to 1920 x 1280 and saved it as lossless PNG. That removed any JPEG artifacts and got the image ready for comparison.
As comparison encoder, I used the Save for Web functionality of Photoshop CS6. Google compares to libjpeg, which might be different to what Adobe is using – but as I mainly use Photoshop to save my JPEG images, it’s interesting to compare to Photoshop.
Default Quality
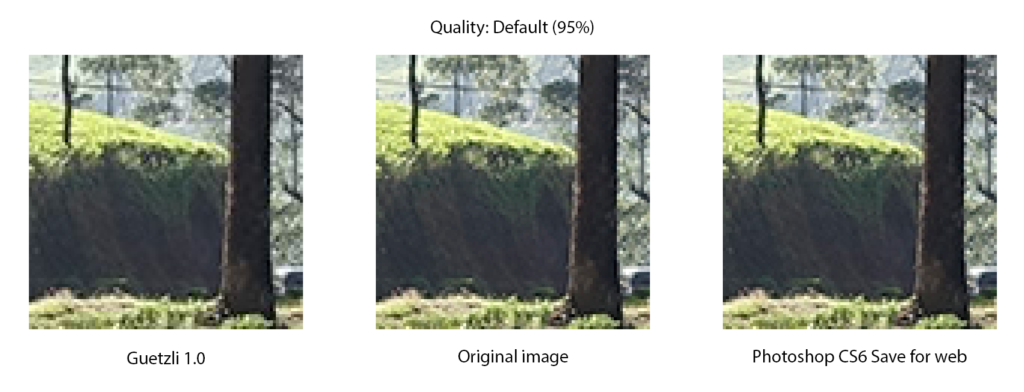
The default quality of the Guetzli encoder is 95%. Let’s give it a go.
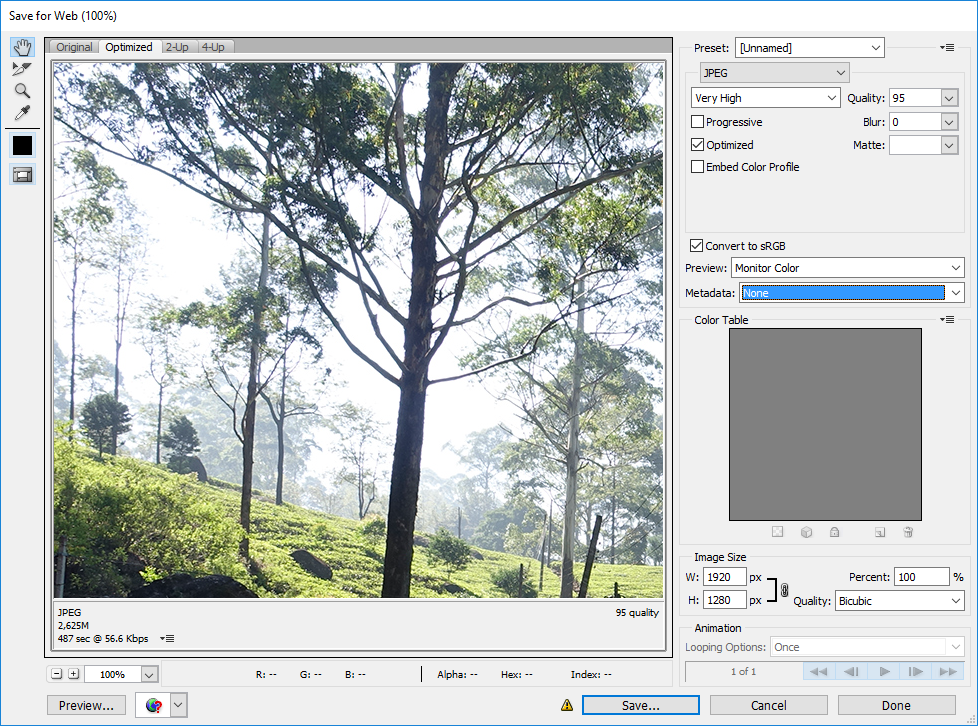
First, for Photoshop I used the following settings in the Photoshop Save for Web dialog. Guetzli removes pretty much all the metadata from the file, so I set the same for Photoshop.
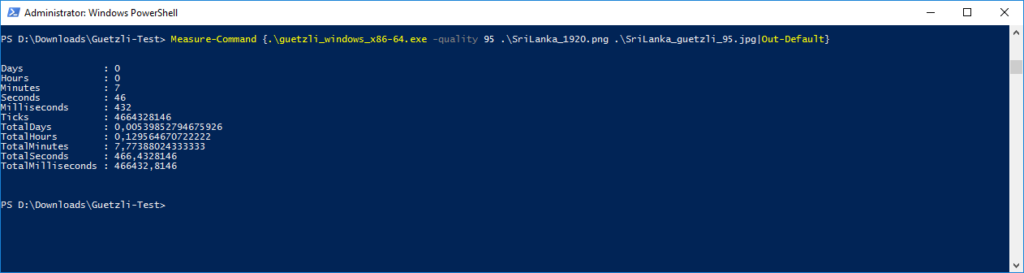
I then let Guetzli do its work and measured the execution time using the Powershell command Measure-Command:
The required execution time was a bit disappointing. Using a pretty OK laptop (Intel Core i5-6200U with 8 GB of RAM), it took Guetzli almost 6 minutes to encode the image. That makes it rather impractical to use for larger images on normal PCs in today’s state. In contrast, the JPEG Save-for-Web encoder of Photoshop CS6 takes less than a second for the same image.
The image is indeed remarkably smaller: 1,5 MB with Guetzli (95% quality) compared to 2,6 MB with Photoshop (95% quality). Quite impressive.
[table id=2 /]
In full view, no quality difference is noticeable – but that was expected, as 95% compression quality doesn’t result in a lot of artifacts using standard JPEG encoders as well. So let’s zoom in a bit to compare:
 (click on the comparison image to see the full quality)
(click on the comparison image to see the full quality)
The detailed and bright parts at the top are encoded a bit differently, but there is no visible lack of detail in the Guetzli version. However, in the darker area, the Photoshop image does contain a bit more detail.
Still, for the ~40% savings in file size, the quality of Guetzli is still great and the trade-off is definitely worth it.
Lower Quality
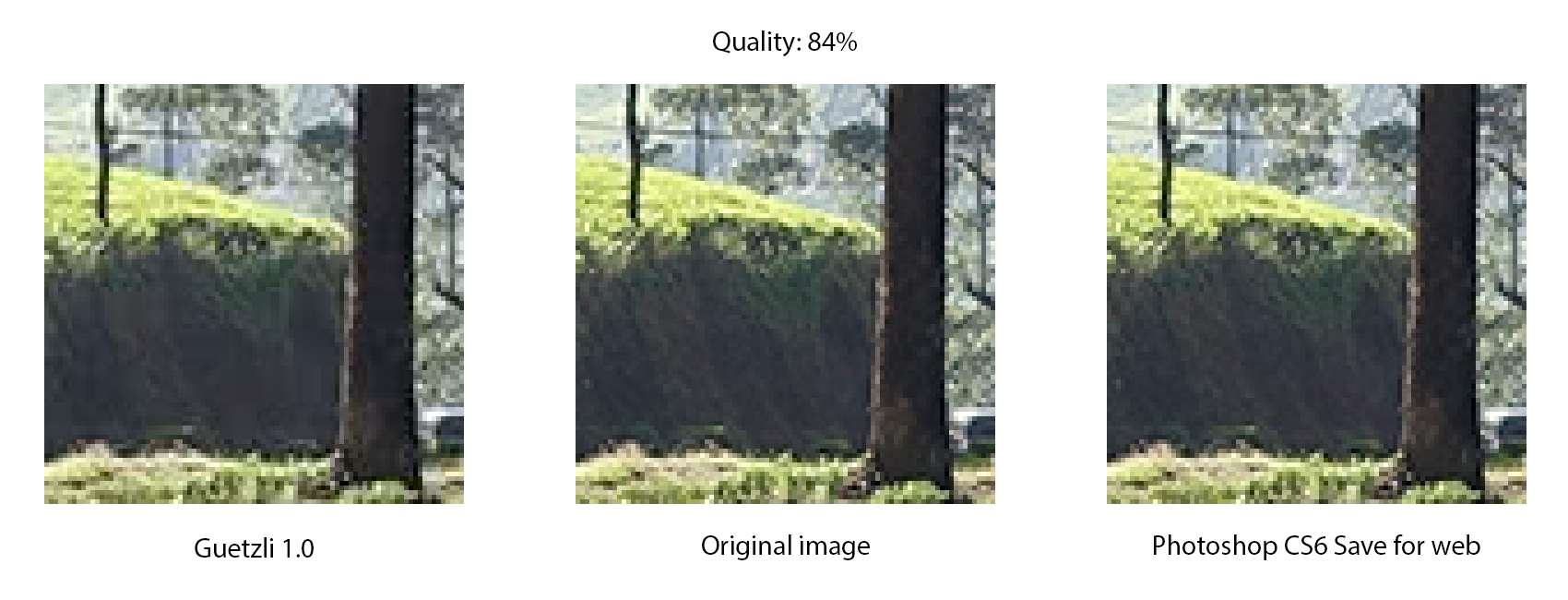
Really interesting is comparing a lower quality encoding. The ready-made binary release of Guetzli only allows a minimum quality of 84% and asks to remove the restriction in the source code of the encoder if it’s desired to go any lower. Fine, let’s use 84% for now. The results of the encoding process:
[table id=1 /]
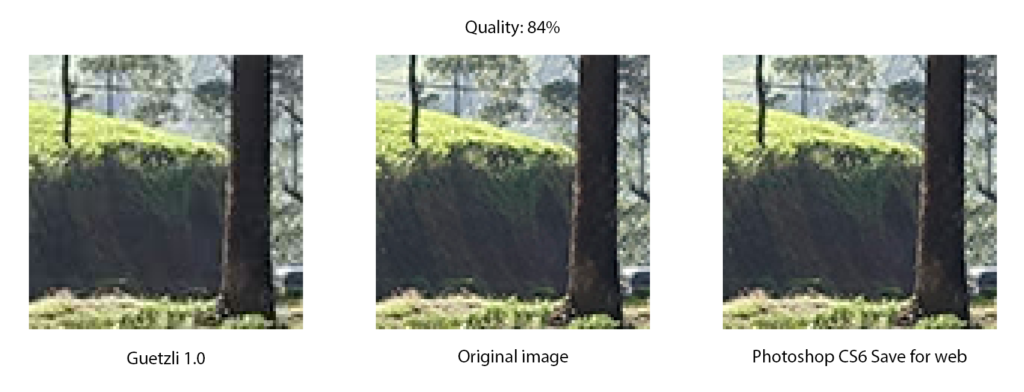
As for the image quality, I’ll compare the same part of the image as before:
 (click on the comparison image to see the full quality)
(click on the comparison image to see the full quality)
While the image structure in the bright parts is still pretty much the same, almost all the detail got lost in the darker parts in the Guetzli version. The contrast in the detailed bright parts at the top is also less fr Guetzli.
For a file size reduction of almost 60%, that loss of detail is OK. But on the other hand, it’s an unfair comparison if both the quality and the file size are so different.
Same Filesize
As Photoshop at 84% quality contained a lot more detail than Guetzli, let’s try it in a different way – what is the quality produced by Photoshop if set to roughly the same file size?
Turns out to save the file with around 830 kB, the quality setting in Photoshop is 44% for this photo.
 (click on the comparison image to see the full quality)
(click on the comparison image to see the full quality)
In both images, the JPEG compression blocks in the dark area are clearly visible. It’s difficult to draw a good conclusion here: while Guetzli managed to preserve a bit more detail in a few of the blocks, in general it’s hard to say which image is really better.
Conclusion
Guetzli is definitely interesting and can help reducing the file size of JPEG images, and thus speeding up web site loading. The downsize is the really long encoding time on a standard computer – waiting several minutes to encode a single image does require patience.
At the very high default quality level of 95%, the Photoshop-encoded image does contain a little bit more detail. But compared to the file size savings of 40%, I’d go for the Guetzli-encoded version for the web. The trade-off is worth it.
For lower quality settings, things get more tricky. Guetzli quickly brings in noticeable artifacts, which makes it unfair to do a direct comparison to Photoshop using the same quality settings (84%). If you go for the same target file size in Photoshop as Guetzli produces with 84% quality (-> Photoshop quality setting for the same file size = 44%), results are comparable with both encoders – I have a hard time choosing with encoder fared better in this challenge and produced a better image.
To compare the results using the original images, download all the samples in the zip file: Guetzli-Sample-Images (13.4 MB)